即使电脑上已经安装了IE11,WebBrowser控件默认也会工作在IE7的兼容模式下。
有时候我们需要使用HTML5,IE7兼容模式支持程度不够。
想调整使他不工作在兼容模式下,查了很久,貌似只能通过修改注册表的方式。
32 bit:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
Value Key: yourapplication.exe
64 bit:
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
Value Key: yourapplication.exe
The value to set this key to is (taken from MSDN here) as decimal values:
9999 (0x270F) Internet Explorer 9. Webpages are displayed in IE9 Standards mode, regardless of the !DOCTYPE directive.
9000 (0x2328) Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode.
8888 (0x22B8) Webpages are displayed in IE8 Standards mode, regardless of the !DOCTYPE directive.
8000 (0x1F40) Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode.
7000 (0x1B58) Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode.
但是我有些介意改注册表,后来经过无数测试,发现直接在加载页面的
里写上:Edge模式通知IE以最高级别的可用模式显示内容
<meta http-equiv="X-UA-Compatible" content="IE=edge">
通知IE以最高级别的可用模式显示内容,虽然浏览器标识没有改变,但是确实是以最高模式渲染的。
可以用以下代码测试:
html5测试代码
<!DOCTYPE>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>applicationCache Test</title>
<script>
window.onload = function() {
if (window.applicationCache) {
document.write("Yes, your browser can use offline web applications.");
} else {
document.write("No, your browser cannot use offline web applications.");
}
document.write("<p>UserAgent: ")
document.write(navigator.userAgent + "</p>")
}
</script>
</head>
<body>
</body>
</html>
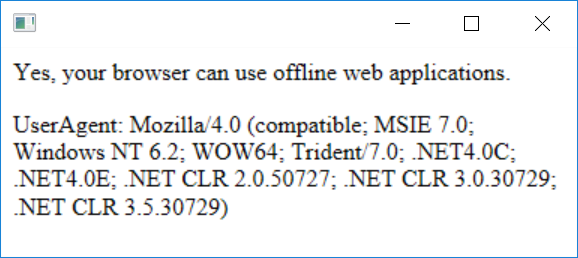
测试结果如下: